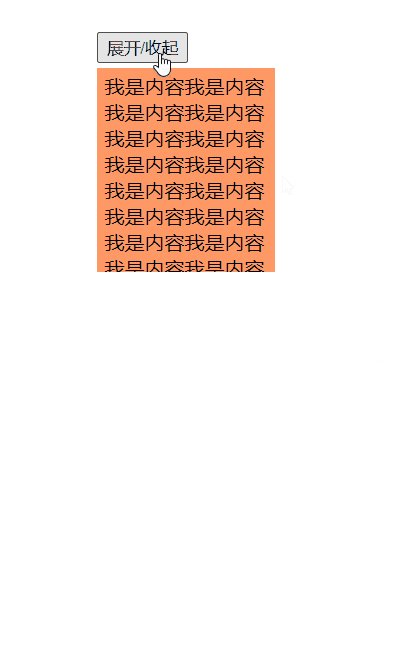
Demo 演示
代码实现
HTML
<button>展开/收起</button>
<div class="box">我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容</div>CSS
button {
margin-bottom: 4px;
cursor: pointer;
}
.box {
padding: 4px 6px;
width: 130px;
max-height: 0;
overflow: hidden;
background-color: #ff9966;
transition: max-height .3s;
}
.box.hide {
max-height: 450px;
}JavaScript
const box = document.querySelector('.box')
const btn = document.querySelector('button')
btn.addEventListener('click', () => {
box.classList.toggle('hide')
})实现原理
对于高度任意的元素,如果使用 height: 0 -> height: auto,则无法实现动画效果,因为高度 0 -> auto 是无法计算的。
但是我们可以使用 max-height: 0 -> max-height: "足够大的值"来实现动画效果,因为 max-height 值比 height 值大的时候,元素的高度就是 height 值的大小。
参考资料:
- 《CSS世界》