前言
项目开发中经常需要用到元素大小、网页宽高、视口宽高等等距离,本文总结了获取 DOM 元素的尺寸大小和位置的方法。
一、DOM 元素基类
HTML 元素尺寸大小及位置相关的属性,继承自相关的两个基类:Element 和 HTMLElement
1.1 Element 基类
Element 是一个通用性非常强的基类,所有 Document 对象下的对象都继承自它。该基类下跟元素尺寸大小及位置相关的属性有如下 8 个:
| 元素尺寸属性 | 属性描述 | 说明(单位像素) |
|---|---|---|
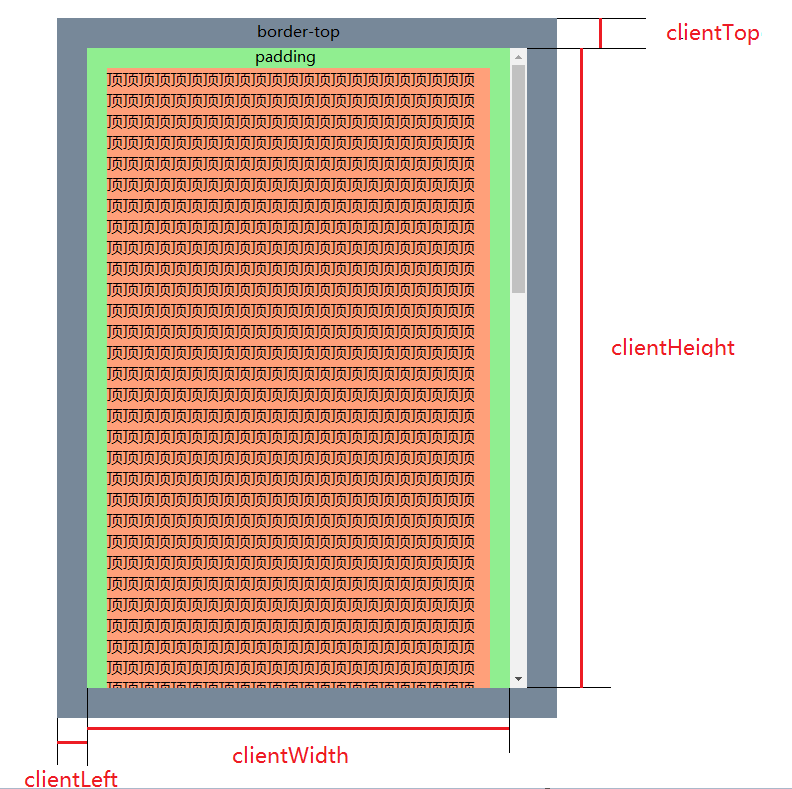
| clientWidth | 只读 | 表示元素内部的宽度(包括内边距,不包括边框、外边距和垂直滚动条) |
| clientHeight | 只读 | 表示元素内部的高度(包括内边距,不包括边框、外边距和水平滚动条) |
| clientLeft | 只读 | 表示元素的左边框的宽度(不包括外边距或内边距); 如果元素的文本方向是从右向左,并且有垂直滚动条,则该属性包括滚动条的宽度。 |
| clientTop | 只读 | 表示元素的顶部边框的宽度(不包括外边距或内边距) |
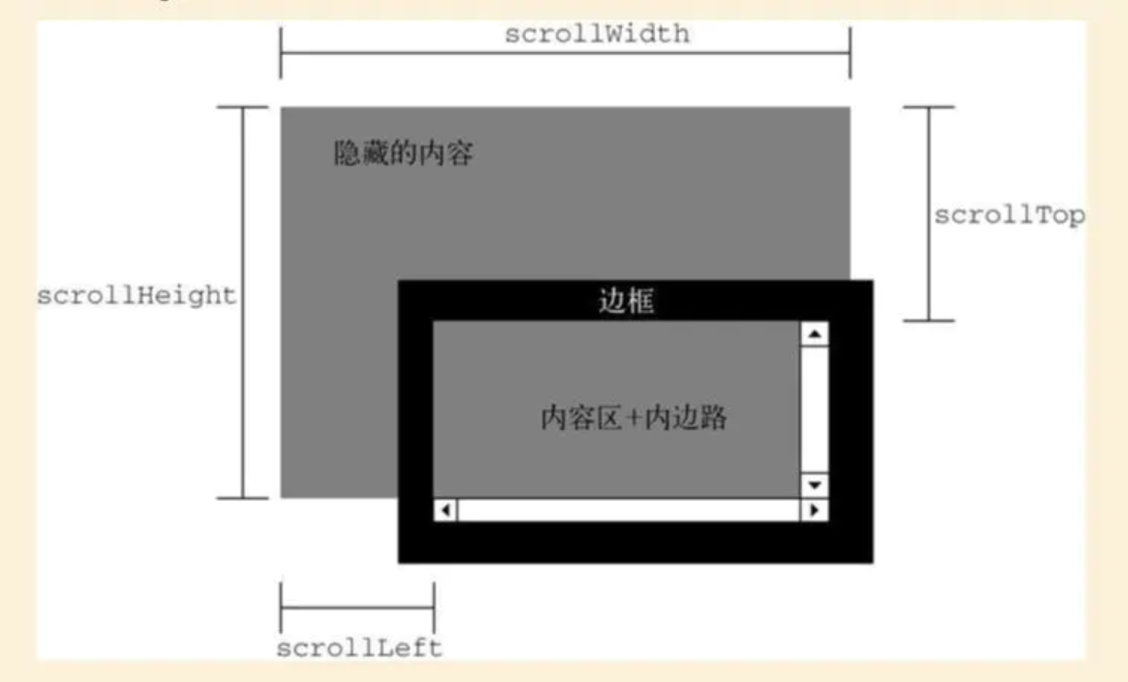
| scrollWidth | 只读 | 表示元素的内容宽度(包括内边距,不包括边框和外边距) |
| scrollHeight | 只读 | 表示元素的内容高度(包括内边距,不包括边框和外边距) |
| scrollLeft | 读取/设置 | 该属性可以读取或设置元素水平滚动的距离 |
| scrollTop | 读取/设置 | 该属性可以读取或设置元素的垂直滚动距离; 一个元素的 scrollTop 值是这个元素的内部顶部到该元素视口可见内容顶部的距离。 |
图像示例:
1.2 HTMLElement 接口
HTMLElement 接口表示所有的 HTML 元素。相关的元素尺寸大小及位置相关的属性有如下 4 个:
| 元素尺寸属性 | 属性描述 | 说明 |
|---|---|---|
| offsetParent | 只读 | 表示一个最近的,包含该元素的定位元素或 table, td, th, body 元素 |
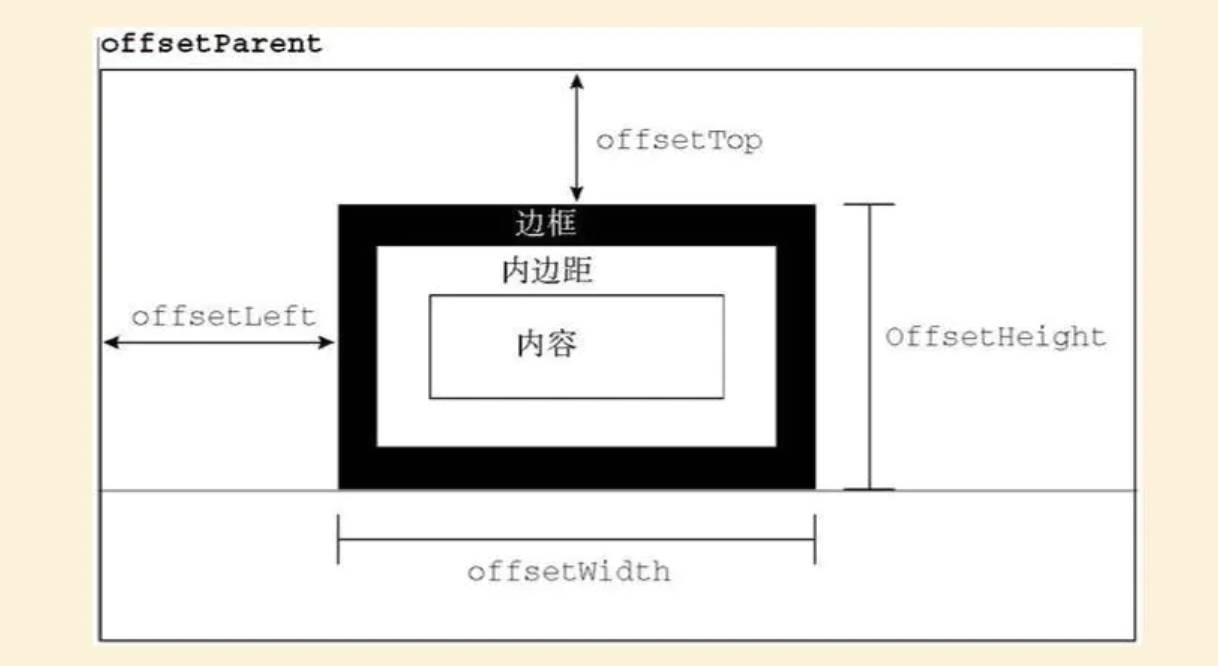
| offsetWidth | 只读 | 表示元素的宽度(包括内边距、边框和垂直滚动条,不包括外边距) |
| offsetHeight | 只读 | 表示元素的高度(包括内边距、边框和水平滚动条,不包括外边距) |
| offsetLeft | 只读 | 表示当前元素左上角相对 offsetParent 元素左边界(包括内边距)的距离 |
| offsetTop | 只读 | 表示当前元素左上角相对 offsetParent 元素顶部边界(包括内边距)的距离 |
图像示例:
二、window 窗口尺寸大小
window 窗口相关的尺寸大小及位置属性有如下 8 个:
| 窗口尺寸属性 | 属性描述 | 说明 |
|---|---|---|
| innerWidth | 只读 | 浏览器窗口的视口(布局视口)宽度(包括垂直滚动条) |
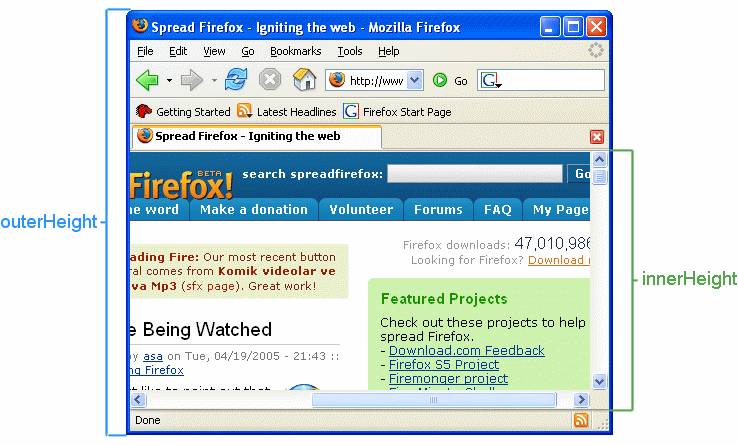
| innerHeight | 只读 | 浏览器窗口的视口高度(包括水平滚动条) |
| outerWidth | 只读 | 浏览器窗口外部的宽度 |
| outerHeight | 只读 | 浏览器窗口的外部高度 |
| scrollX | 只读 | 文档水平滚动的距离,pageXOffset 属性是 scrollX 属性的别名 |
| scrollY | 只读 | 文档垂直滚动的距离,pageYOffset 属性是 scrollY 属性的别名 |
| screenX | 只读 | 浏览器窗口左边界到操作系统桌面左边界的水平距离 |
| screenY | 只读 | 浏览器窗口上边界到操作系统桌面上边界的垂直距离 |
参考链接: